影像插入表單
|
| 1. 點選"影像"將三張圖 insert 進來 (Alt+Ctrl+I) |
 |
|
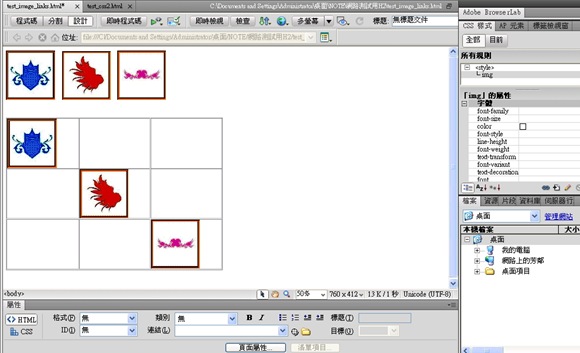
2. 點選"表單"插入3X3表單 |
 |
|
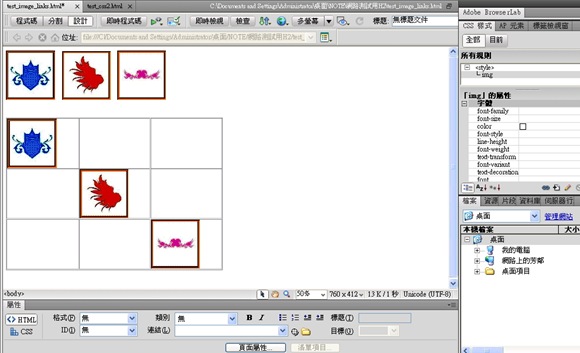
| 3. 如圖所示,將綠標與紅標圖示錶框 |
 |
|
| 4. 點選圖示,新增CSS規則/標籤/img |
 |
|
5.進入"img的CSS規則定義",設定如下
邊框:border: thick groove #F60; |
 |
|
| 6.如圖所示,將綠標與紅標圖示分別錶框;這裡就必須將圖示分為 img&table img |
a. 先從 img 開始(綠標).
點選圖示(可別點到表格中的圖示啊!),新增CSS規則/複合/body>p>img, 進入
"body>p>img的CSS規則定義",設定如下
邊框:border: 10px double #0F0; |
 |
|
b. 再從 table img 開始(紅標).
點選圖示(可別點到表格外的圖示啊!),新增CSS規則/複合/table img, 進入
"table img 的CSS規則定義",設定如下
邊框:border: 10px double #F00; |
 |
|
| 7. 完成品出來啦! |
 |
.
.
.
.
.
 ---------------------------------------------------------------------
---------------------------------------------------------------------
|
| DW-CS5.5超連結按鈕 |
1. 點選"東南科大"讓其反白,在連結框中key入網址,新增CSS規則/複合/a:link, 進入
"a:link的CSS規則定義",設定如下
背景:background-color: #C9F;
邊框:border: 5px double #909;
字型:text-decoration: none; |
 |
|
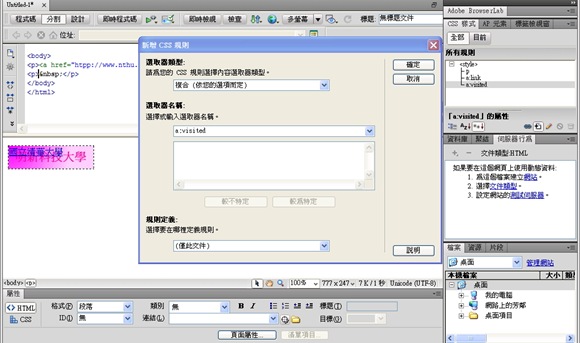
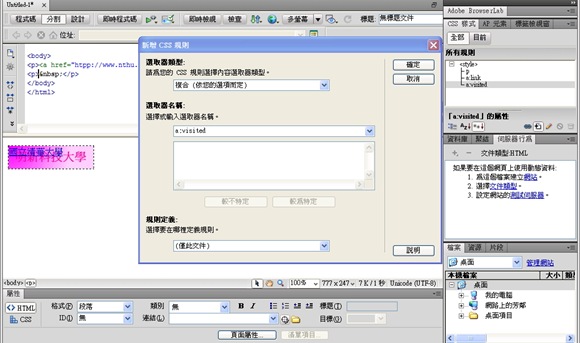
2. 接續點選新增CSS規則/複合/a:visited, 進入 "a:visited的CSS規則定義",設定如下
背景:background-color: #FF9;
邊框:border: 5px groove #FF0; 確定 |
再接續點選新增CSS規則/複合/a:hover, 進入 "a:hover的CSS規則定義",設定如下
背景:background-color: #F69;
邊框:border: 5px groove #C39; 確定 |
最後接續點選新增CSS規則/複合/a:active, 進入 "a:active的CSS規則定義",設定如下
背景:background-color: #999;
邊框:border: 5px groove #666; 確定 |
   
未連結狀態 滑入狀態 按下狀態 已連結狀態 |
.
.
.
.
.

|
---------------------------------------------------------------
|
設計超連結按鈕(精緻)
|
依觸及按鈕所產生的狀態,共有四種:
1.未點擊狀態 2.滑入狀態 3.點擊狀態 4.已點擊狀態
|
| 1. open Fireworks (數值照key) |
 |
|
2. 檢視/尺規(勾選) |
 |
|
| 3. 將畫布分割為四等份 |
 |
|
| 4. 完成四等份 |
 |
|
| 5. 點選step1矩形並拖拉畫之step2,而後step3修正數值 |
 |
|
| 6. 完成複製矩形 |
 |
|
| 7. 編輯文字&背景設定 |
 |
|
| 8. save path 網路測試用2/images/命名為hyperlink 存檔類型為*.PNG之後點擊儲存 |
 |
|
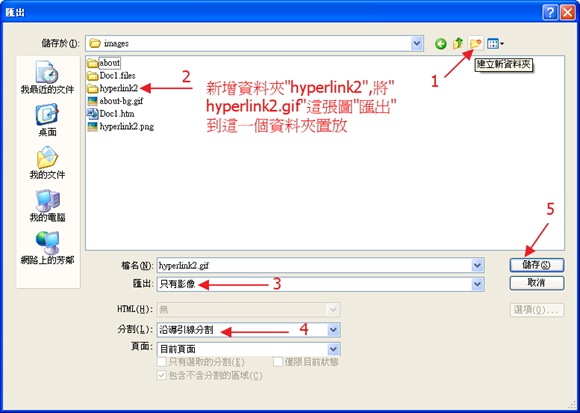
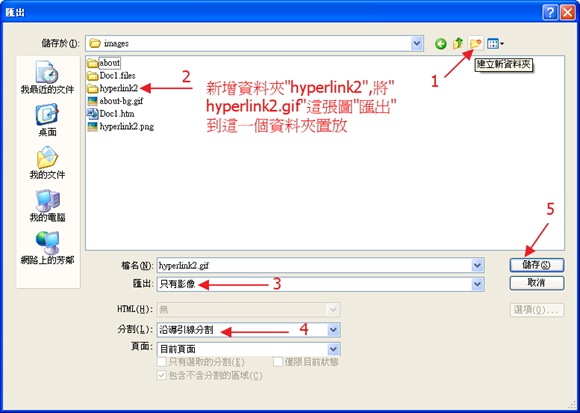
| 9. 檔案/匯出 , |
 |
|
10. Open Dreamweaver CS5.5 new file
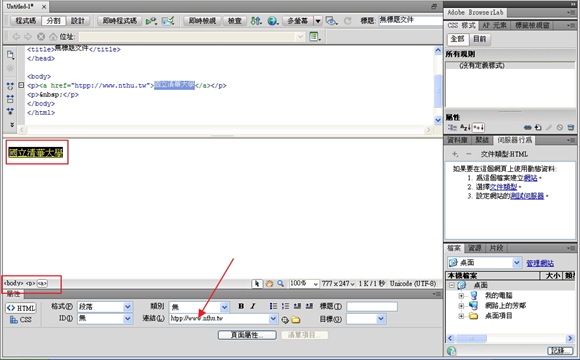
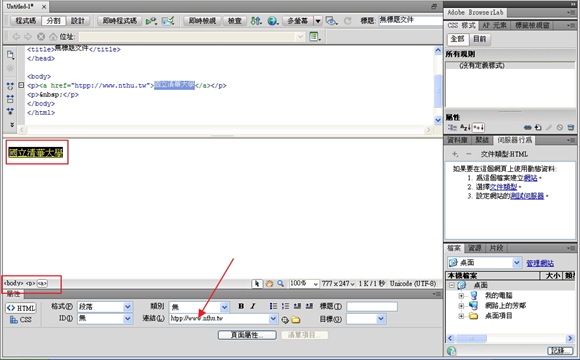
在"設計"中key入文字(ex:國立清華大學),選取整段文字做連結 |
 |
|
| 11. 新增CSS規則/標籤/p |
 |
|
| 12. 進入 p的CSS規則定義(暫不做任何變動),按確定 |
 |
|
| 13. 點擊文字後,新增CSS規則/複合/a:link 按確定 |
 |
|
14. 設定背景的Background-image(I)的路徑(抓取Firework中製作的圖面)
設定區塊的Display(D):block
設定方框的Width:150pix,Hight:40pix |
 |
此一超連結按鈕為尚未點擊狀態
|
|
15. 點擊文字後,新增CSS規則/複合/a : visited 按確定
設定背景的Background-image(I)的路徑(抓取Firework中製作的圖面)
設定區塊的Display(D):block
設定方框的Width:150pix,Hight:40pix |
 |
此一超連結按鈕為滑入狀態 
|
|
16. 點擊文字後,新增CSS規則/複合/a : hover 按確定
設定背景的Background-image(I)的路徑(抓取Firework中製作的圖面)
設定區塊的Display(D):block
設定方框的Width:150pix,Hight:40pix |
 |
此一超連結按鈕為點擊狀態 
|
|
17. 點擊文字後,新增CSS規則/複合/a : active 按確定
設定背景的Background-image(I)的路徑(抓取Firework中製作的圖面)
設定區塊的Display(D):block
設定方框的Width:150pix,Hight:40pix |
 |
此一超連結按鈕為已點擊狀態  此一狀態無法在chrom顯現, 此一狀態無法在chrom顯現,
|
|
| 18.原始"國立清華大學"文字,利用新增CSS規則/標籤/a(或者複合/a : active) 進入a的CSS規則定義/區塊/Test-indent(I): -999 % 按確定 (每台電腦設定不一,數值請自行拿捏) |
 |
完成!測試看看吧.....................................(非常beautiful!) |
.
.
.
.
.
|
繼續~
-------------------------------------------------------------------
|
|
超連結按鈕 (陽春)
|
|
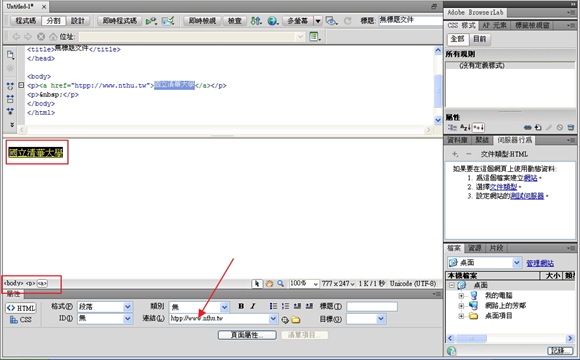
| 1.open Dreamweaver-CS5.5 new file |
| 在"設計"中key入文字(ex:國立清華大學),選取整段文字建立連結 |
 |
|
| 2. 點選"國立清華大學"新增CSS規則/標籤/p |
 |
|
| 3. 進入 p的CSS規則定義(暫不做任何變動),按確定 |
 |
|
| 4. 點選"國立清華大學"/新增CSS規則/標籤/a (複合亦可, a:link) |
 |
|
| 3. 字型/Text-decratino(D):none (字體無底線) |
 |
|
| 4. 區塊/Display(D):block ,按確定 |
 |
|
| 5.方框/Width(W):120% |
 |
完成!測試看看吧.....................................(非常陽春喔!) |
|
.
.
.
.
.
|
bye bye~
|
|