| Chapter-3範例練習 |
1. 建立另一個新網站時,須先釋放前一個網站的資料
點選"管理網站(M)..." |
 |
|
2. Delete 網頁測試用1 |
 |
|
| 3. 網站/新增網站 |
 |
|
| 4. 給予資料夾路徑&名稱 |
 |
|
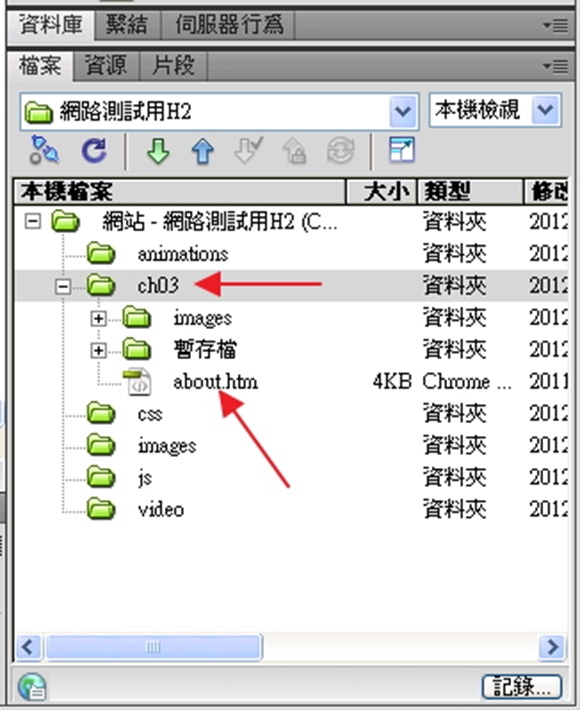
5. 完成 step 4 之後,確認面板群組中的屬性/資料庫/檔案 ,是否為 step 4 所設定的目錄.
並增加命名之資料夾 |
 |
|
6-1. 將DW CS5中的光碟片範例ch03複製到此根目錄中,做為實例演練 ,開啟about.htm
光碟 path為"本書範例\各章完成檔\ch03" |
 |
|
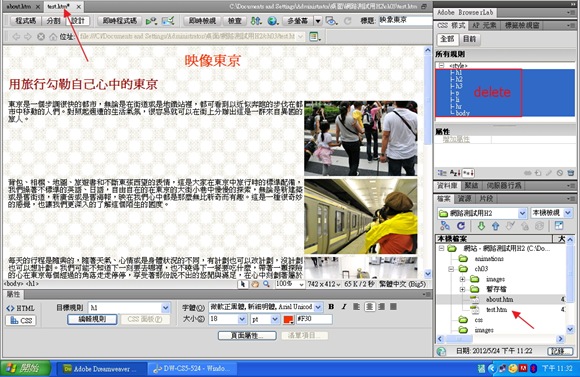
6-2. 開啟about.htm,並複製一個test.htm,將面板群組中的CSS樣式/全部/所有規則/style中
的內容全部清除,作為演練 |
 |
|
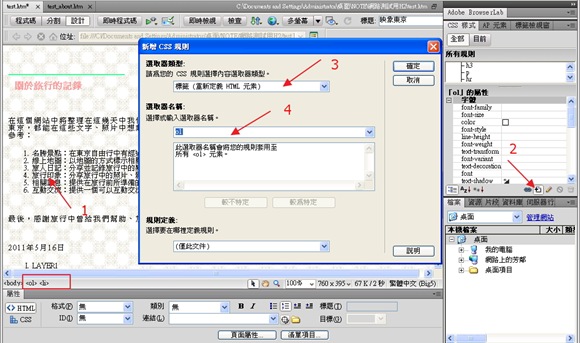
7. 點選"映像東京", 在右側面板群組中的CSS樣式標籤 ,新增CSS規則 /標籤/h1,按確定
接著設定 "h1的CSS規則定義"
背景:background-color: #F99;
邊框:border: medium dashed #F39;
字型:font-size: 30px;color: #FFC;
區塊:letter-spacing: 10px;text-align: center;
方框:width: 100%;padding-top: 6px; |
 |
|
8. 點選"用旅行勾勒自己心中的日本", 在右側面板群組中的CSS樣式標籤 ,新增CSS規
則 /標籤/h2,按確定.接著設定 "h2的CSS規則定義"
字型:color: #F69;
邊框: border-top-width: medium;border-top-style: double;border-top-color: #0C6;
方框:width: 40%;padding-top: 10px;clear: both;
背景:background-image: url(images/Doc1.files/image004.gif);background-repeat: no-repeat;
background-position: left bottom;
區塊:text-indent: 25px; |
 |
|
9.點選"關於旅行的時間與地點", 在右側面板群組中的CSS樣式標籤 ,新增CSS規則 /
標籤/h3,按確定.接著設定 "h3的CSS規則定義"
字型:color: #F99;
方框:width: 25%;clear: both;padding: 10px;margin-top: 10px;
邊框:border-top-style: solid;border-top-width: thin;border-top-color: #3F9; |
 |
|
10. 點選文章的敘述內容, 在右側面板群組中的CSS樣式標籤 ,新增CSS規則 /標籤/p,
按確定.接著設定 "p的CSS規則定義"
方框:width: 100%;clear: both;float: left;
區塊:letter-spacing: 3px; |
 |
|
11. 點選隔開線, 在右側面板群組中的CSS樣式標籤 ,新增CSS規則 /標籤/hr,按確定.
接著設定 "hr的CSS規則定義"
方框:clear: both;
邊框:border-top-style: double;border-right-style: double;border-bottom-style: double;
border-left-style: double;border-top-color: #999;border-right-color: #999;
border-bottom-color: #999;border-left-color: #999; |
 |
|
12. 點選邊號清單, 在右側面板群組中的CSS樣式標籤 ,新增CSS規則 /標籤/ol,按確定.
接著設定 "ol的CSS規則定義"
方框:clear: both; |
 |
|
13. 點選空白處, 在右側面板群組中的CSS樣式標籤 ,新增CSS規則 /標籤/body,按確定.
接著設定 "body的CSS規則定義"
背景:background-image: url(images/about-bg.gif) |
 |
|
| 14. 將test.htm做整併動作,完成如下的 step 之後,ch03資料夾delete ,完成測試練習 |
 |
.
.
.
.
.
好難,需要老師的檔案參考,不然.............
|
|
| 接下來是編號清單 |
| 1. 特殊字型,可用於清單編號喔! |
 |
|
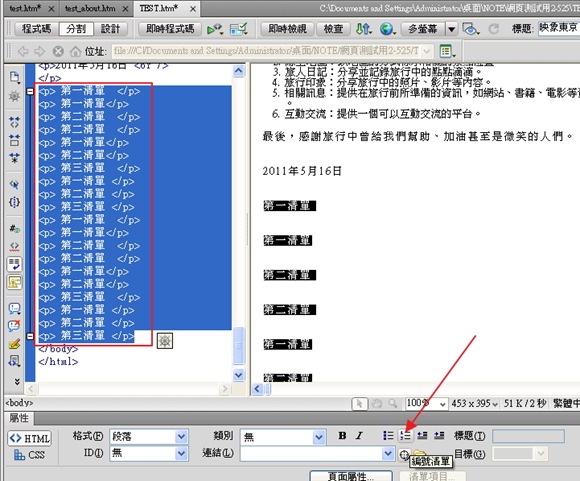
| 2. 可以開一個新檔編輯,只要在<p>與<-p>之間即可.將"第一清單"等文字key入吧! |
 |
|
| 3. 將程式碼圈起來,點選底下的"編輯清單" |
 |
|
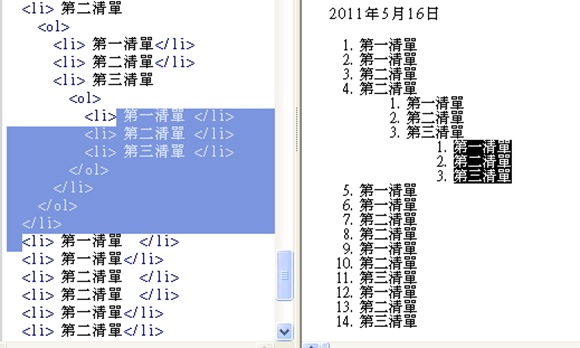
| 4. 經過編輯的清單(主項目)如下: |
 |
|
| 5. 編輯次項目(縮排只需要點一次) |
 |
|
| 6. 編輯次次項目(縮排只需要點二次) |
 |
|
| 7. 次次項目完成 |
 |
|
| 8. 在標籤<ol>中加入type="xx"(ol 後空一格在填上type="xx"),主項次完成 |
 |
|
| Q1. 試著將羅馬數字改為英文字母 |
 |
|
| Chapter-4 |
| 1. 建置中 |
|
|
|
|
沒有留言:
張貼留言